이전 내용
- [ionic 3 앱 디자인 (여행플랜) 포스팅]
- [ionic 3 앱 개발 (사이드메뉴&탭 결합) 포스팅]
- [ionic 3 앱 개발 (탭 아이콘 변경) 포스팅]
- [ionic 3 앱 개발 (검색바 애니메이션) 포스팅]
- [ionic 3 앱 개발 (다양한 애니메이션) 포스팅]
- [ionic 3 앱 개발 (드롭다운) 포스팅]
- [ionic 3 앱 개발 (슬라이드) 포스팅]
- [Github 전체 소스코드]

이제 프런트는 완성했습니다! API를 만들기 이전에 모델설계를 해보도록하겠습니다.
설치
1
C:\Users\wk647\Desktop\Tourplan_Django> pip install Django==1.11
django를 설치합니다. 저는 1.11버전을 사용했습니다.
프로젝트 생성 및 설정
1
2
C:\Users\wk647\Desktop\Tourplan_Django> mkdir src && cd src
C:\Users\wk647\Desktop\Tourplan_Django\src> django-admin startproject Tourplan .
src라는 폴더를 생성하고 해당 위치에 Tourplan이라는 프로젝트를 생성합니다.
1
2
C:\Users\wk647\Desktop\Tourplan_Django\src> python manage.py startapp Product
C:\Users\wk647\Desktop\Tourplan_Django\src> python manage.py createsuperuser
Product라는 애플리케이션을 만들고, 관리자 아이디를 만듭니다.
1
2
MEDIA_URL = '/media/'
MEDIA_ROOT = os.path.join(BASE_DIR, 'media')
미디어와 관련된 모델을 만들기 위해 미디어 파일을 저장할 경로를 지정해주는 MEDIA_ROOT와 각 미디어 파일에 대한 url 경로인 MEDIA_URL를 설정해준다.
| ID | 이미지url | 타이틀 | 서브타이틀 |
|---|---|---|---|
| 1 | http://… | Souel, Korea | text |
| 2 | http://… | Tokoy, Japan | text |
| 3 | http://… | … | text |
위와 같은 테이블을 모델로 설계해보도록 하겠습니다.
Product/models.py
1
2
3
4
5
6
7
8
9
from django.db import models
class ProductList(models.Model):
img_url = models.ImageField(blank=True)
title = models.CharField(max_length=100)
sub_title = models.TextField()
def __str__(self):
return str(self.title)
id 필드는 설정하지 않아도 자동적으로 AutoField로 생성됩니다. 아래 같이 다른 방법으로도 id 필드를 추가할 수 있습니다.
id = models.AutoField(primary_key=True)
1
2
3
C:\Users\wk647\Desktop\Tourplan_Django\src> pip install pillow
C:\Users\wk647\Desktop\Tourplan_Django\src> python manage.py makemigrations
C:\Users\wk647\Desktop\Tourplan_Django\src> python manage.py migrate
라이브러리 설치 후 마이그레이션 명령을 실행시켜 DB를 생성합니다.
ImageField를 마이그레이션하기 위해서는 Python 이미지 라이브러리인 Pillow를 설치해야 합니다.
Product/admin.py
1
2
3
4
5
6
from .models import ProductList
class ProductListAdmin(admin.ModelAdmin):
list_display = ('id', 'img_url', 'title')
admin.site.register(ProductList, ProductListAdmin)
관리자 페이지에서 해당 모델을 관리할 수 있도록 admin.py를 수정해줍시다.
1
C:\Users\wk647\Desktop\Tourplan_Django\src> python manage.py runserver
Django를 실행합니다.

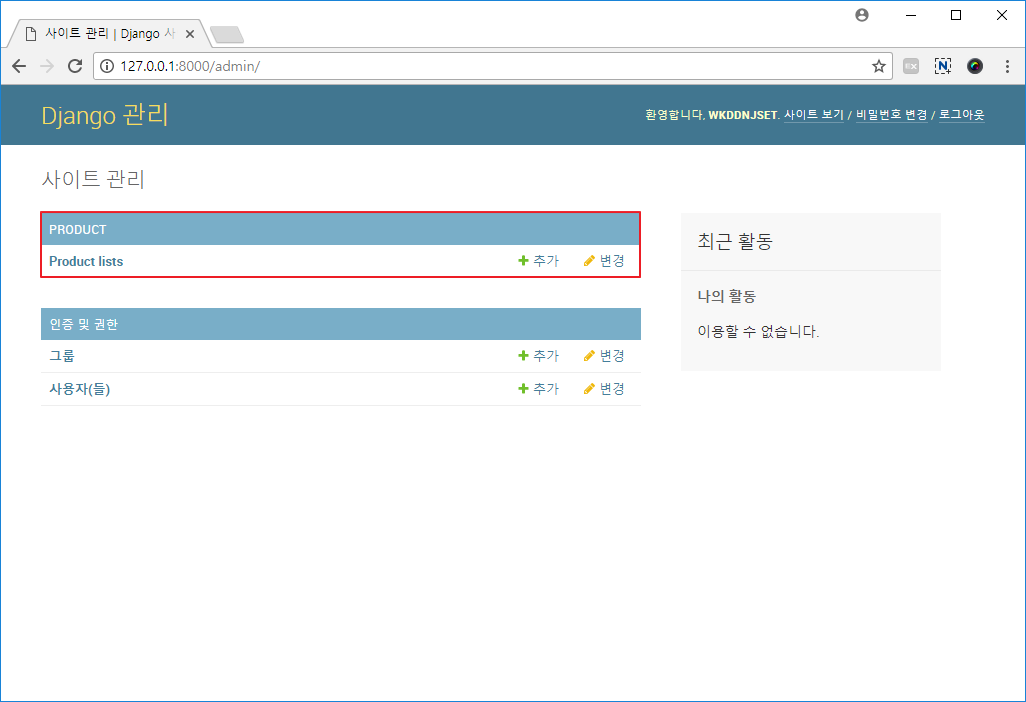
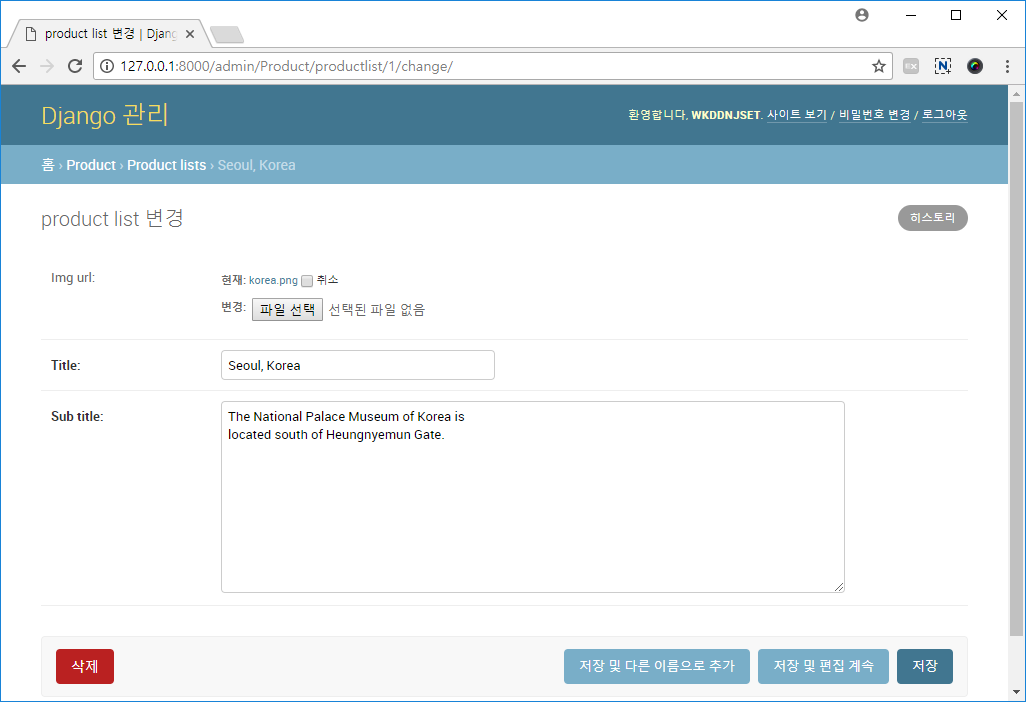
관리자 페이지에 로그인하게 되면, Product lists를 통해 아래 그림과 같이 이미지 파일을 추가할 수 있는 페이지를 볼 수 있습니다.

Tourplan/urls.py
1
2
3
4
from django.conf import settings
from django.conf.urls.static import static
urlpatterns += static(settings.MEDIA_URL, document_root=settings.MEDIA_ROOT)
Project 폴더에 urls.py에 이미지 url에 대한 urlpattern을 추가합니다.

이미지를 관리자 페이지에서 등록 후 아래와 같은 URL로 들어가면 해당 이미지를 불러올 수 있습니다.
http://localhost/media/[이미지파일명]