이전 내용

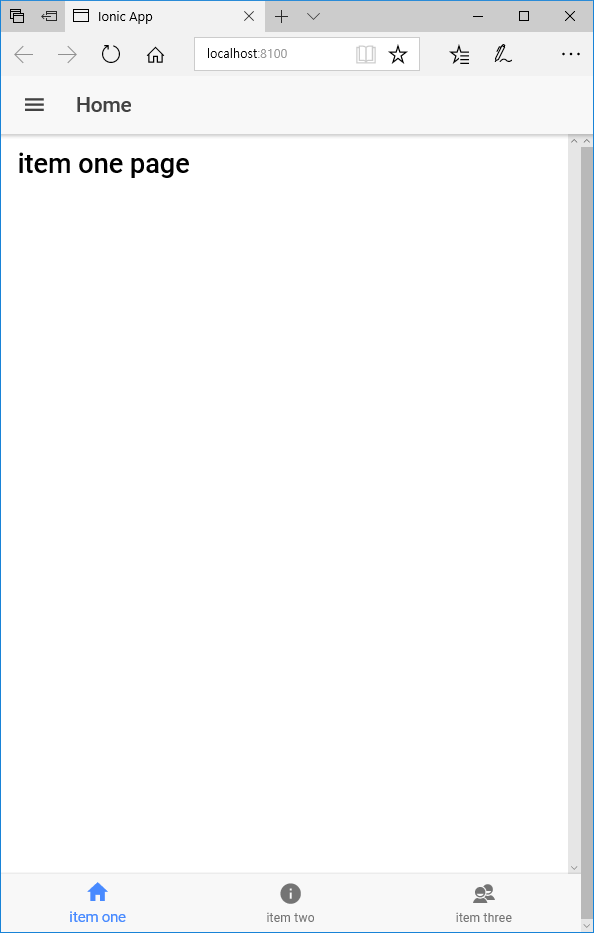
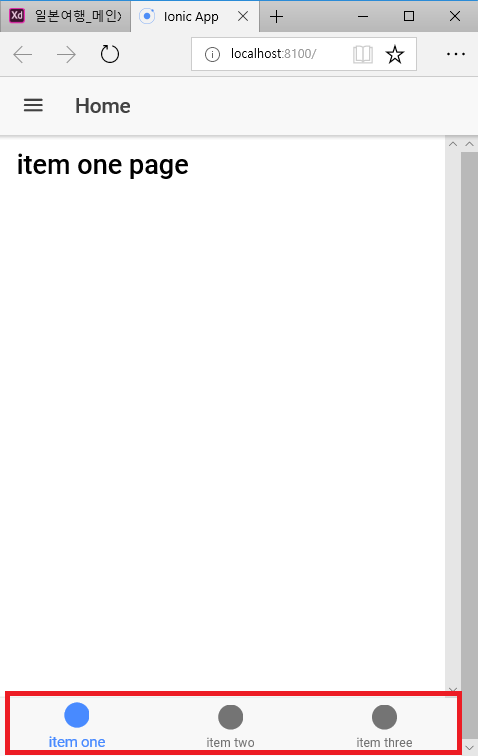
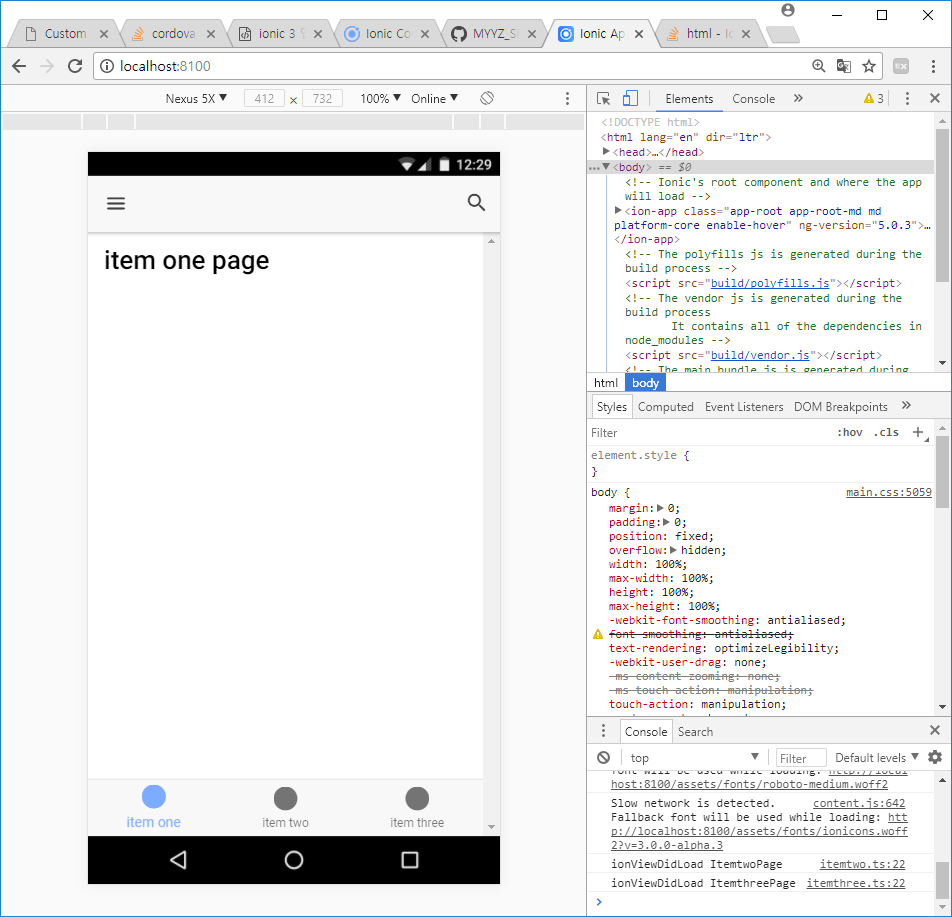
여기까지 완성되었습니다. 이제 탭 네비게이션에서 아이콘들을 바꿔보도록 하겠습니다.
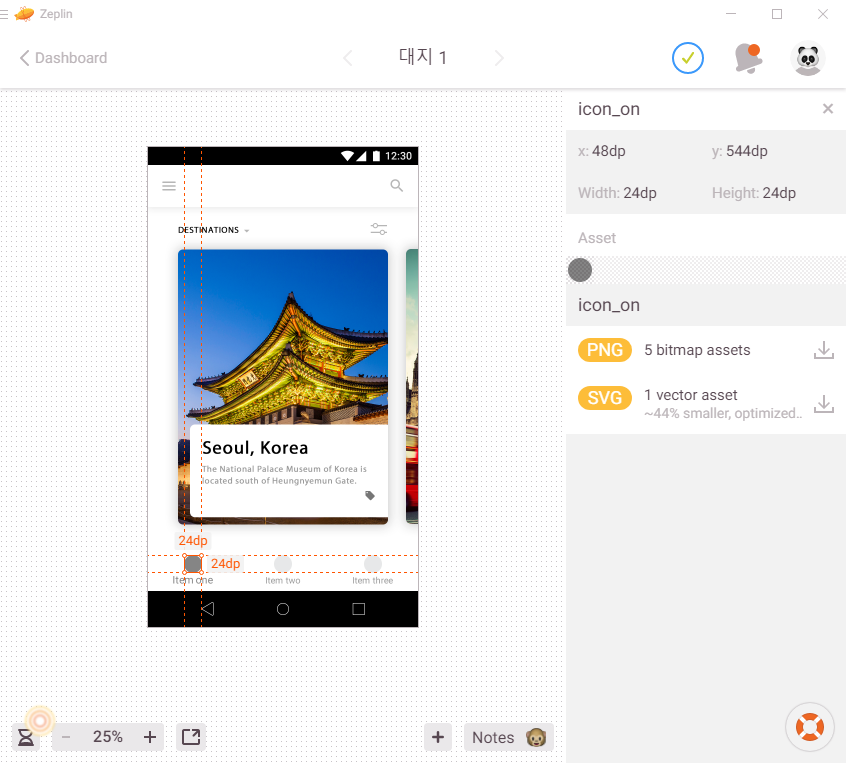
재플린에서 아이콘 추출

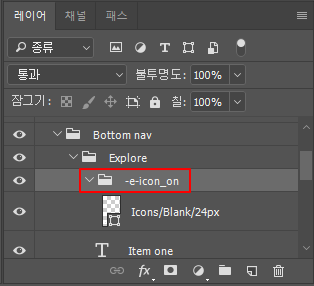
재플린에서 아이콘을 추출하기 위해서는 포토샵에서 해당 아이콘에 대한 레이어들을 Ctrl+g로 그룹으로 만든 다음 그룹명 앞에 -e-를 붙여주세요.

그룹명 앞에 -e-를 붙이게 되면, 위에 사진처럼 해당 아이콘을 PNG, SVG로 다운받을 수 있습니다.
SVG파일을 폰트로 만들기

재플린에서 폰트로 만들 아이콘들을 SVG로 출력하세요!
![]()
[icomoon - 폰트 만들어주는 사이트] 링크로 이동 한 뒤에 SVG 파일들을 업로드 해줍니다!
![]()
위 처럼 아이콘을 업로드 했다면 출력할 아이콘을 선택하고 아래 Generate Font 버튼을 눌러서 폰트로 만들어주세요!!
아이콘 변경하기
![]()
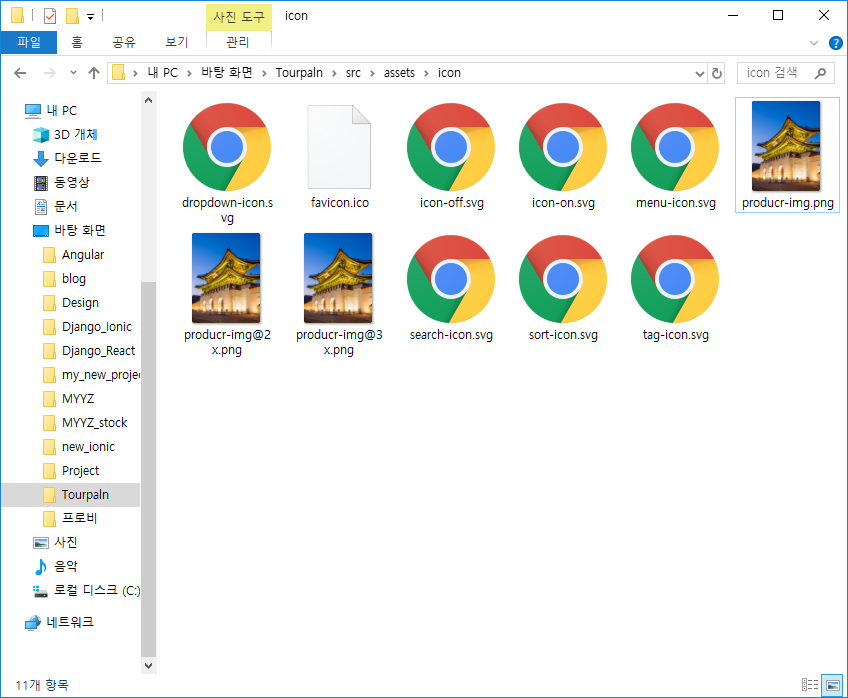
/Desktop/Tourplan/src/assets/경로에 만들어진 icomoon.zip 압축파일을 풀어주세요.
![]()
demo.html을 실행시키면 어떤 아이콘들이 있는지 확인할 수 있습니다!
/pages/home/home.scss
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
@font-face {
font-family: 'icomoon';
src: url('../assets/fonts/icomoon.eot?3e91zf');
src: url('../assets/fonts/icomoon.eot?3e91zf#iefix') format('embedded-opentype'),
url('../assets/fonts/icomoon.ttf?3e91zf') format('truetype'),
url('../assets/fonts/iconmoon/icomoon.woff?3e91zf') format('woff'),
url('../assets/fonts/icomoon.svg?3e91zf#icomoon') format('svg');
font-weight: normal;
font-style: normal;
}
@mixin makeIcon($arg, $val) {
.ion-ios-#{$arg}:before ,
.ion-ios-#{$arg}-circle:before ,
.ion-ios-#{$arg}-circle-outline:before ,
.ion-ios-#{$arg}-outline:before ,
.ion-md-#{$arg}:before ,
.ion-md-#{$arg}-circle:before ,
.ion-md-#{$arg}-circle-outline:before ,
.ion-md-#{$arg}-outline:before {
font-family: "icomoon" !important;
content: $val;
}
}
/* 아이콘을 입력해주세요 */
@include makeIcon(icon-icon-off , '\e902');
@include makeIcon(menu-icon , '\e904');
@include makeIcon(search-icon , '\e905');
@include makeIcon(sort-icon , '\e906');
@include makeIcon(tag-icon , '\e907');
@include makeIcon(dropdown-icon , '\e900');
/* 아이콘을 입력해주세요 */
page-home {
}
아이콘을 입력할 페이지에 scss파일을 다음처럼 수정해주세요!
그리고 중간에 아이콘을 입력하는 부분은 demo.html을 참고해서 입력해주시면 됩니다.
/pages/home/home.html
1
2
3
4
5
6
7
8
9
10
11
12
13
14
...
<button ion-button menuToggle>
<ion-icon name="menu-icon"></ion-icon>
</button>
...
<ion-tabs>
<ion-tab [root]="tab1Root" tabTitle="item one" tabIcon="icon-icon-off">
</ion-tab>
<ion-tab [root]="tab2Root" tabTitle="item two" tabIcon="icon-icon-off">
</ion-tab>
<ion-tab [root]="tab3Root" tabTitle="item three" tabIcon="icon-icon-off">
</ion-tab>
</ion-tabs>
...
html에 이렇게 icon을 추가하면!!

짜자잔~
/pages/home/home.html
1
2
3
4
5
6
7
8
9
10
11
12
13
14
...
<ion-navbar>
<ion-buttons left>
<button ion-button menuToggle>
<ion-icon name="menu-icon"></ion-icon>
</button>
</ion-buttons>
<ion-buttons right>
<button ion-button icon-only>
<ion-icon name="search-icon"></ion-icon>
</button>
</ion-buttons>
</ion-navbar>
...
header에 검색 버튼을 추가하고, ion-buttons태그를 사용해 양쪽에 배치하도록하겠습니다. 디자인에 맞춰서 타이틀도 지워주세요!

!!!