이전 내용
디자인

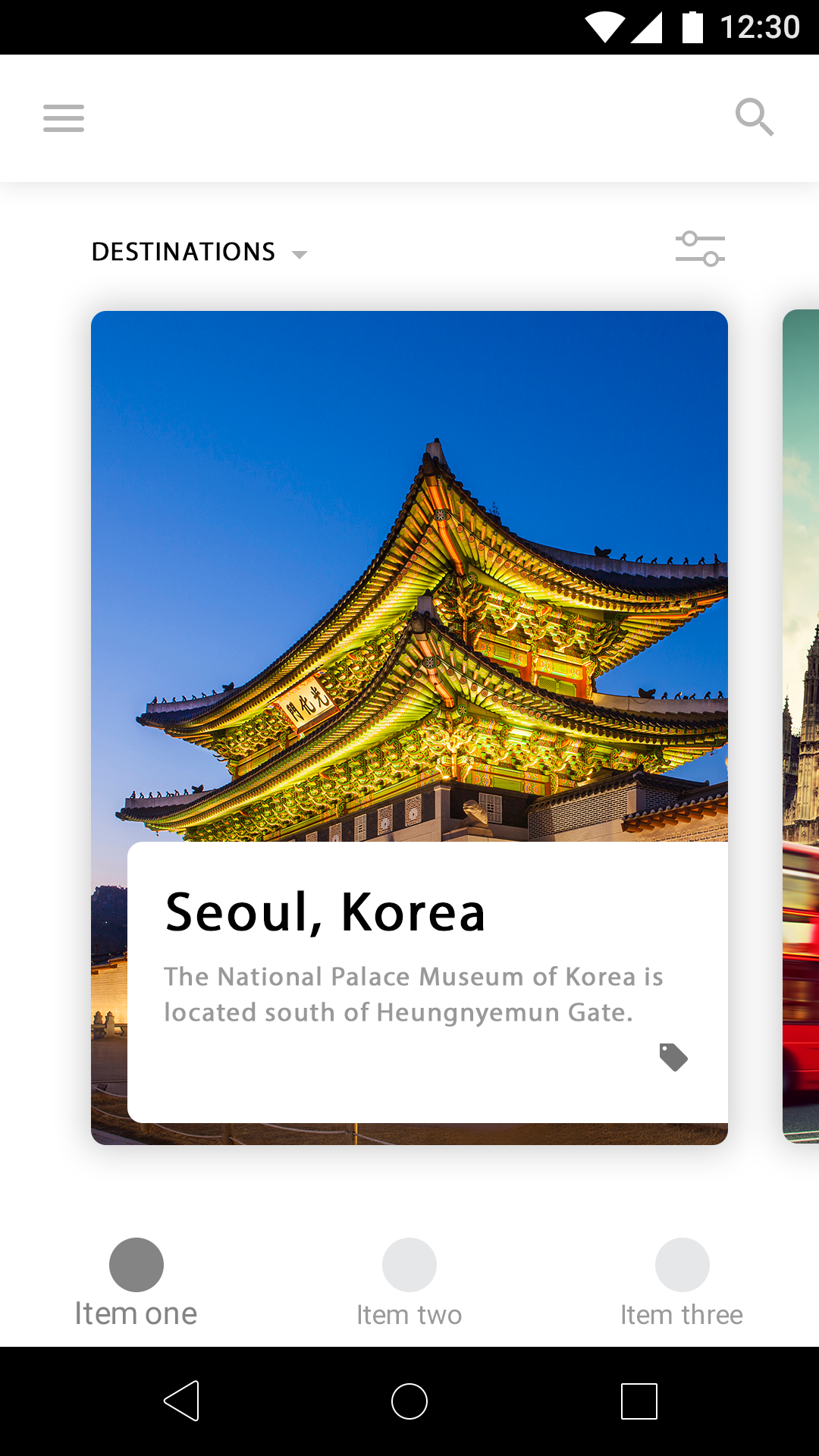
디자인 관련 내용은 [여행플랜/디자인]에서 확인 하실 수 있습니다.
ionic 프로젝트 생성
1
2
3
C:\Users\wk647\Desktop> ionic start Tourplan sidemenu
C:\Users\wk647\Desktop> cd Tourplan
C:\Users\wk647\Desktop\Tourplan>
바탕화면에 sidemenu 설정으로 ionic 앱을 생성한 다음 해당 폴더로 이동합니다.
1
2
3
C:\Users\wk647\Desktop\Tourplan> ionic g page itemone
C:\Users\wk647\Desktop\Tourplan> ionic g page itemtwo
C:\Users\wk647\Desktop\Tourplan> ionic g page itemthree
사이드 메뉴를 Default로 생성했기 때문에 탭을 구성할 페이지를 생성합니다.

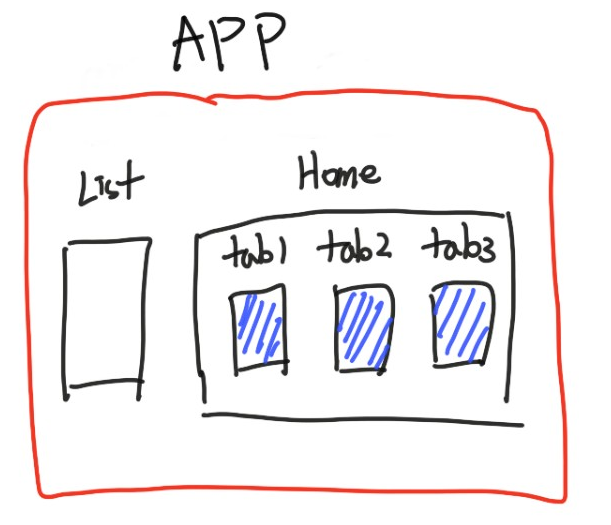
사이드 메뉴와 탭을 함께 사용하는 방식을 위에..그림처럼 ㅎㅎㅎ 제가 직접 그렸는데 아주 이해하기 쉽지않나요ㅋㅋ 직접 만들면서 이해를 높혀봅시다.
APP에 사이트메뉴를 나타내는 ListPage랑 메인페이지인 HomePage로 구성되고 메인페이지에 탭을 구성하는 Tab1Page, Tab2Page, Tab3Page를 Import시키는 구조로 생각하시면 됩니다.
src/app/app.module.ts
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
...
import { ItemonePage } from '../pages/itemone/itemone';
import { ItemtwoPage } from '../pages/itemtwo/itemtwo';
import { ItemthreePage } from '../pages/itemthree/itemthree';
declarations: [
MyApp,
HomePage,
ListPage,
ItemonePage,
ItemtwoPage,
ItemthreePage
],
...
entryComponents: [
MyApp,
HomePage,
ListPage,
ItemonePage,
ItemtwoPage,
ItemthreePage
],
...
생성한 페이지를 사용하기 위해서 app.module.ts에 생성한 페이지들을 Import 해줘야합니다.
Import 시 생성한 페이지 capitalization을 해줘야 합니다. 그리고 뒤에 Page를 붙혀야만 합니다!! 안그러면 에러가 뜨더라구요.
page/home/home.ts
1
2
3
4
5
6
7
8
9
10
...
import { ItemonePage } from '../itemone/itemone';
import { ItemtwoPage } from '../itemtwo/itemtwo';
import { ItemthreePage } from '../itemthree/itemthree';
export class HomePage {
tab1Root = ItemonePage;
tab2Root = ItemtwoPage;
tab3Root = ItemthreePage;
...
HomePage에 탭을 구성하는 페이지를 RootPage로 Import해줍니다!!
page/home/home.html
1
2
3
4
5
6
7
8
<ion-content>
...
<ion-tabs>
<ion-tab [root]="tab1Root" tabTitle="item one" tabIcon="home"></ion-tab>
<ion-tab [root]="tab2Root" tabTitle="item two" tabIcon="information-circle"></ion-tab>
<ion-tab [root]="tab3Root" tabTitle="item three" tabIcon="contacts"></ion-tab>
</ion-tabs>
</ion-content>
이제 RootPage를 Html로 불러오면!! 되겠죠??ㅎㅎ

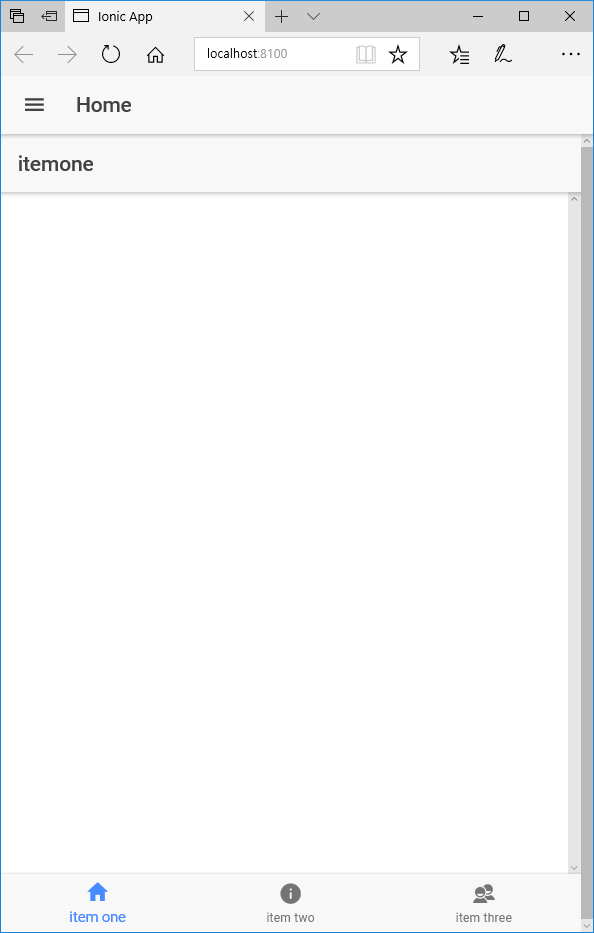
저를 따라하셧다면 위와 같은 이미지가 나올 겁니다!!!탭 페이지들이 HomePage 내부에 있기때문에 지금 header가 중복되서 나오는 것 처럼 보입니다. 각 탭 페이지 Html로 가서 header를 지워주세요!

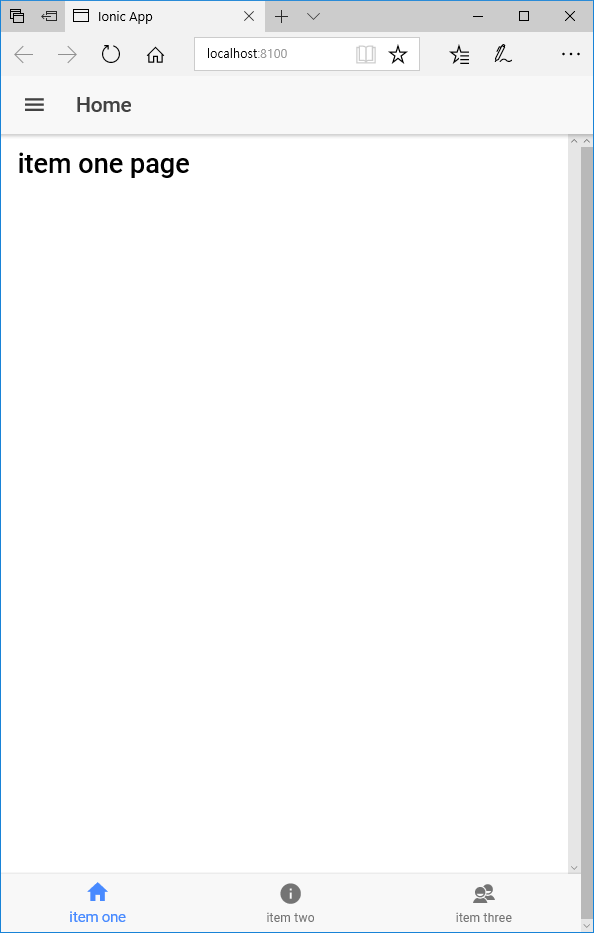
최종 결과물입니다~ 이제 기본 세팅이 끝났습니다!!