카페24에서 Node.js 서버 구매
- 카페24 호스팅 구매하기 - 서버 선택하기

- 카페24 호스팅 구매하기 - 서버 신청하기

전 그지 깽꺵이라 제일 싼걸로 신청하겠습니다 ㅠ
- 카페24 호스팅 구매하기 - 서버 결제하기

여기서부터는 차례대로 하시면 됩니다. 필요한건 돈 (돈 많이 벌자!)
Node.js 서버에 앱 생성하기
- 앱 생성하기 - 나의서비스관리

[카페24 홈페이지]에서 로그인을 하고 나의서비스관리에 들어갑니다!!
- 앱 생성하기 - 서버 선택하기

제일 상단에서 구입한 서버를 선택합니다.
- 앱 생성하기 - 메뉴 선택하기

우측 메뉴에서 앱 생성/관리를 선택합니다.
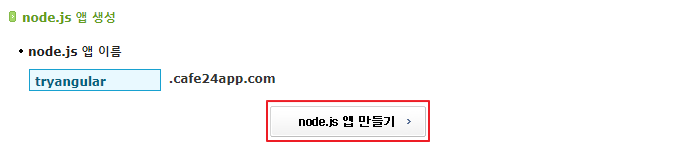
- 앱 생성하기 - 앱 생성하기

서버로 배포할 어플리케이션의 이름을 적어주시고 Node.js 앱 만들기 버튼을 눌러 앱을 생성합니다. **<앱이름>.cafe24app.com** 은 배포되는 도메인 입니다. 앱 생성 후 변경이 가능합니다!!
- 앱 생성하기 - 앱 확인하기

이제 앱이 생성되었습니다. 카페24 Node.js 서버는 FTP가 아닌 Git으로 파일 관리를 하기에 앱을 생성하면 Git 저장소도 동시에 생성됩니다.
혹시 앱 생성/관리 메뉴를 눌러도 아무것도 안되는 현상이 발생하게 되면.. 카페24 고객센터에 문의하세요. 저도 그렇게 해결 했습니다.
public key 생성하기
-
+ **Git 설치하기** * [[Git 다운로드 링크](https://git-scm.com/downloads)] + **Node.js 설치하기** * [[Node.js 다운로드 링크](https://nodejs.org/ko/download/)]
위 링크를 통해서 Git과 Node.js를 설치해 주세용~
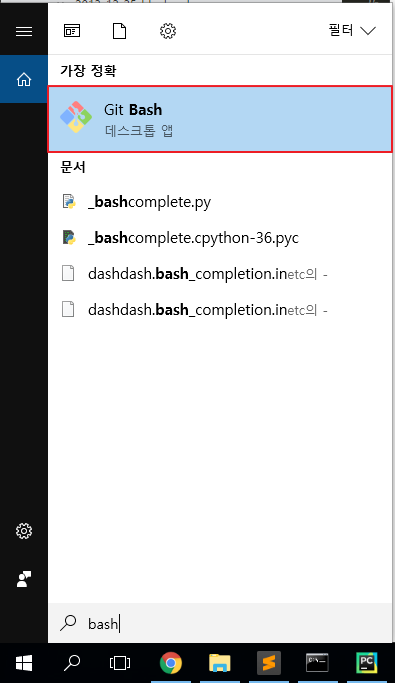
- ssh public key 생성 - Git 실행하기

검색창에 Git Bash를 검색해서 실행시켜주세요.
- ssh public key 생성
1
2
wk647@DESKTOP-ELCDM29 MINGW64 ~
\$ ssh-keygen -t ras -C "wkddnjset@naver.com"
위 명령어는 ssh public key를 생성하는 명령어 입니다. 뒤에 이메일은 키 명칭인데 굳이 이메일이 아니여도 됩니다.
1
2
3
4
wk647@DESKTOP-ELCDM29 MINGW64 ~
\$ ssh-keygen -t ras -C "wkddnjset@naver.com"
Generating puublic/private rsa key pair.
Enter file in which to save the key (/c/Users/wk647/.ssh/id_rsa):
생성된 Key 파일이 저장될 경로를 입력합니다. Enter를 누르면 자동으로 저장되니 Enter를 눌러주세요!
1
2
3
4
5
...
Generating puublic/private rsa key pair.
Enter file in which to save the key (/c/Users/wk647/.ssh/id_rsa):
/c/User/wk647/.ssh/id_rsa already exists.
Overwrite (y/n)? y
입력한 경로에 이미 Key가 저장되어 있어서 덮어쓰기 여부를 확인하는 겁니다.
1
2
3
4
5
...
Enter file in which to save the key (/c/Users/wk647/.ssh/id_rsa):
/c/User/wk647/.ssh/id_rsa already exists.
Overwrite (y/n)? y
Enter passphrase (empty for. no passphrase):
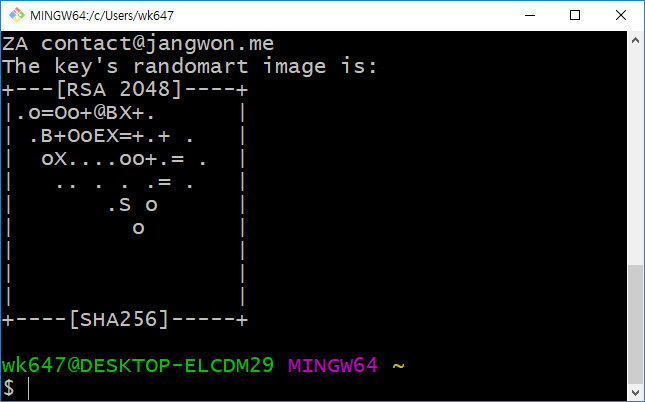
비밀번호를 입력하고, 비밀번호 확인을 입력하면 생성완료!

위와 같은 창이 뜨면 성공한겁니다!!!

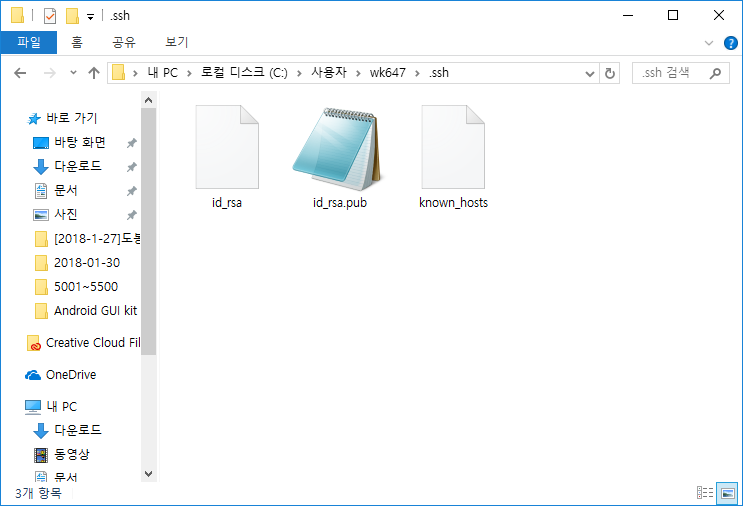
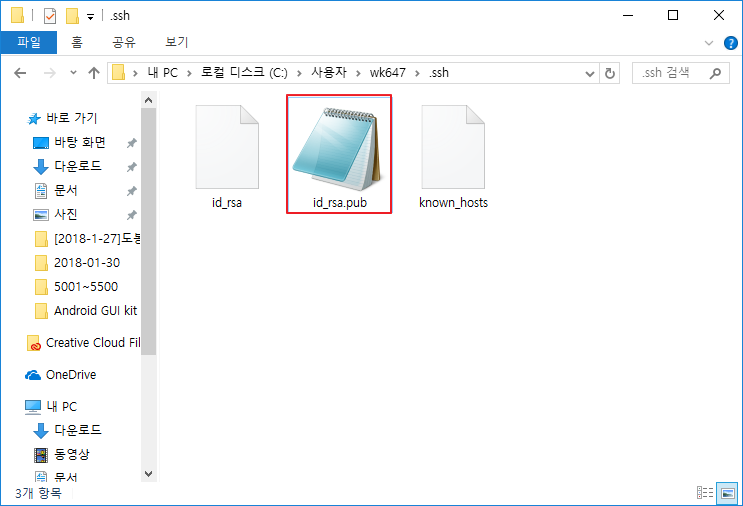
저장된 경로에 가면 3개의 파일이 생성된 걸 확인하실 수 있으실 겁니다.
public key 등록하기
- ssh public key 등록 - key 복사하기

shh key를 저장한 경로에서 [id_rsa.pub]파일을 메모장으로 열어서 내용을 Ctrl+C합니다.
- ssh public key 등록 - 메뉴 선택하기

다시 나의서비스관리로 가서 우측 상단에 Public key 관리메뉴를 선택합니다.
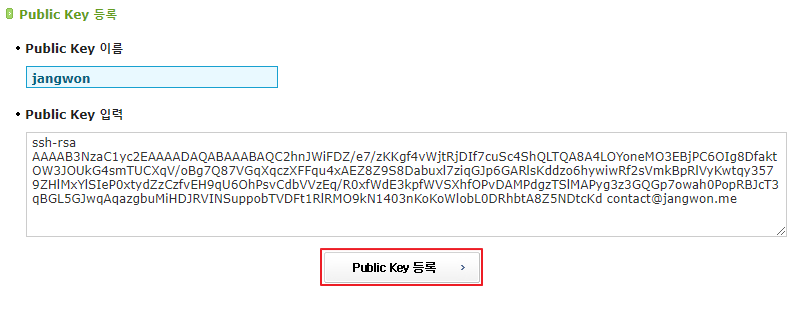
- ssh public key 등록 - key 등록하기

위 이미지처럼 입력 후 Public key를 등록해주세요. key 이름은 아무거나 하셔도 됩니다.
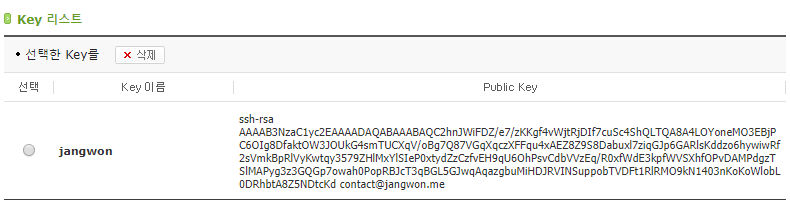
- ssh public key 등록 - key 확인하기

Key 리스트에서 등록하신 Public key를 확인하실 수 있습니다.
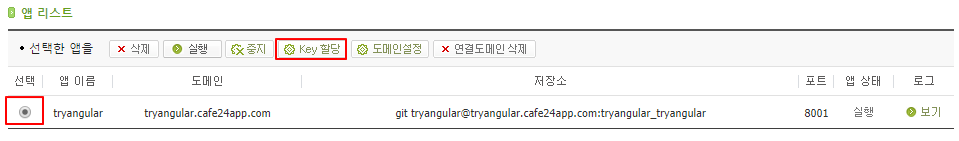
- ssh public key 등록 - key 할당

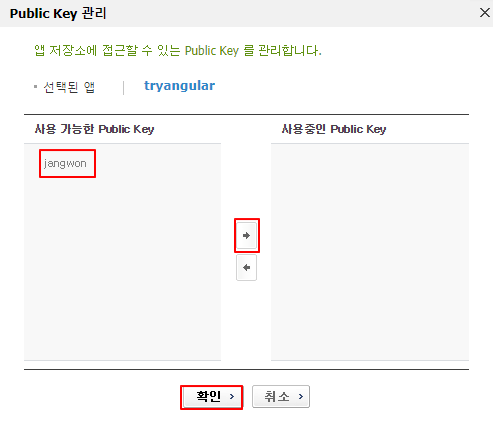
앱 생성/관리하기 메뉴로 이동 후 생성한 앱을 선택하여 key 할당탭을 클릭합니다.

사용 가능한 키를 사용중인 키로 이동 후 확인을 눌러주세요.
Angular 빌드하기
Angular 배포 준비하기
Git 저장소에 업로드하기
1
2
3
C:\Users\wk647\Desktop\my_new_project\myapp\deploy> git init
C:\Users\wk647\Desktop\my_new_project\myapp\deploy> git remote add origin 저장소
C:\Users\wk647\Desktop\my_new_project\myapp\deploy> git pull origin master

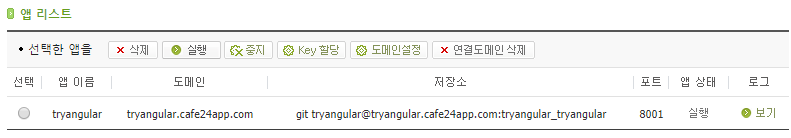
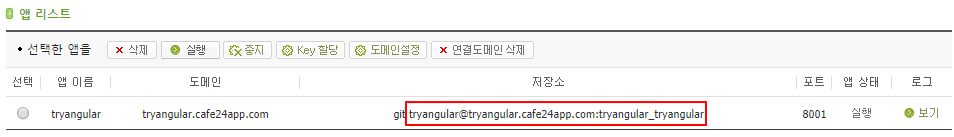
저장소는 앱 생성/관리하기 메뉴에 저장소에서 앞에 “git”을 빼고 적어주시면 됩니다.
저 같은 경우
tryangular@tryangular.cafe24app.com:tryangular_tryangular입니다.
1
2
3
C:\Users\wk647\Desktop\my_new_project\myapp\deploy> git add -A
C:\Users\wk647\Desktop\my_new_project\myapp\deploy> git commit -m "upload"
C:\Users\wk647\Desktop\my_new_project\myapp\deploy> git push origin master
저장소를 remote하고 업로드하는 방식은 기존에 Github를 사용하는 방법과 동일하게 진행하면 됩니다.
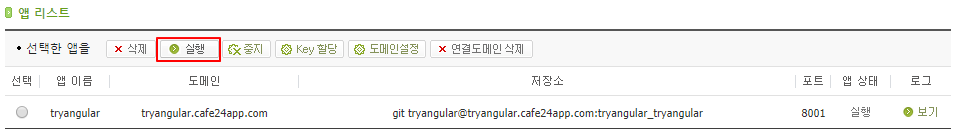
앱 실행하기

실행버튼을 눌러 앱을 실행 시켜주세요!

앱 상태가 처리중에서 실행으로 바뀌면 웹 브라우저에 등록된 도메인을 치면!!! 배포 성공입니다!!